At the moment, websites are a necessity. We use it to look up business-related information. We even use it to conduct research for assignments for work or school. Web programming languages, which can be challenging to understand to a layperson, are used to create websites as a result.
Since websites are merely code visualizations that take place in the browser, there is a unique feature called Inspect Element that allows you to not only view the underlying code but also to temporarily modify it and test how the website might appear with some reversible changes.
But how to inspect elements in Chrome, Safari, and Firefox on mac? Keep reading to find out the answers.
Why Am I Unable To Inspect On My Mac?
You need to understand why you can’t implement element inspection in the first place if you want to learn how to do it on a Mac. Only if Develop Menu is turned on in your Safari browser can you inspect a website. Consequently, it is necessary to activate the Develop Menu. You will be able to use Apple’s Web Inspector as a result.
Here are the steps to enable develop a menu to be able to implement how to inspect elements on Mac:
- Open Safari.
- The browser’s interface will reveal the Preferences section.
- By clicking the Advanced label, you can select it.
- Go to the lower part of the window. Then, check the box that says “Show Develop Menu In Menu Bar”.
- Select “Develop” from the menu.
- Select “Show Web Inspector” from the menu.
Why Should You Use The Inspect Element Shortcut?

You may be wondering why you even need to inspect pages online if you haven’t done so in the past while working. Learning how to open Inspect Element for various roles has a number of advantages.
- Developers have Their preferred browser feature is Inspect Element. Prior to putting changes into effect permanently, it is incredibly helpful for debugging and testing changes in a temporary setting.
- Designers can see how their mockups are implemented in real life or collect ideas from other websites.
- Marketers can use Change text online by using Element, or verify that Google Analytics is correctly installed.
- Customer Support Agents should enable To be able to effectively communicate with developers about bugs that users and website visitors have reported, using Inspect Element.
How To Inspect Element On Mac Using Chrome Browser?
Below are some of the ways you can implement how to inspect elements in Chrome on a Mac:
Right-click Method
- On your Mac, launch Chrome.
- Visit any page you want to look at the component on.
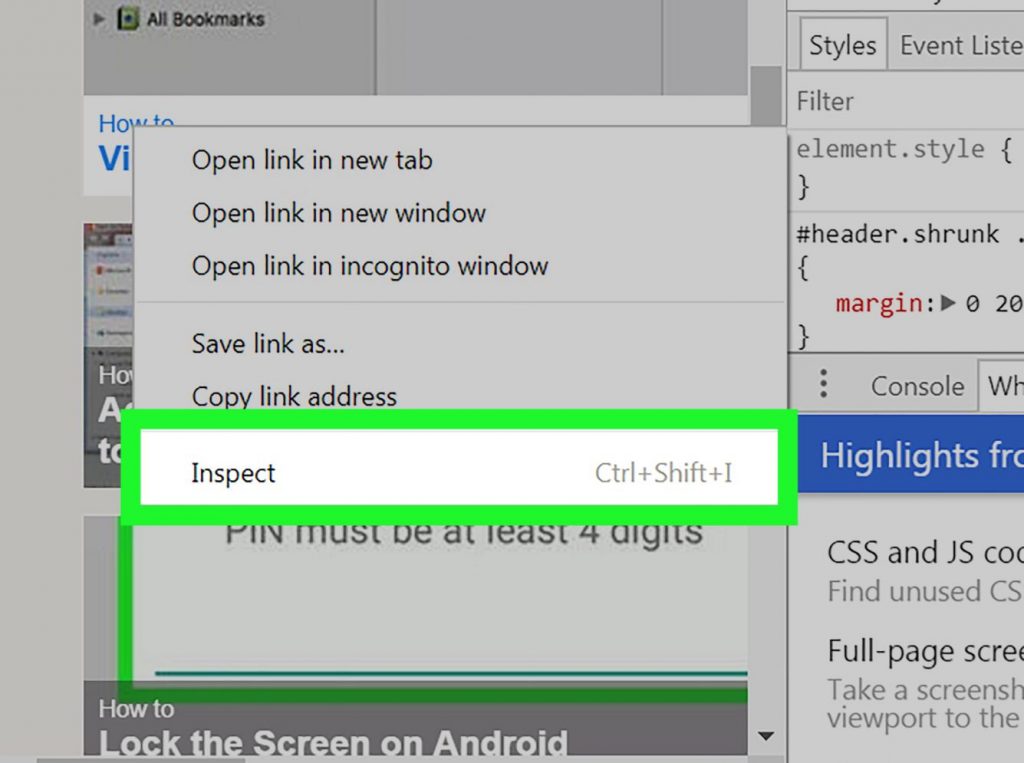
- Right-click the page now, and then select Inspect from the menu. An element on the page will open in inspector view when you right-click on it.
Menu Bar Method
- Click the View menu in the top menu bar.
- After selecting Developer, navigate to Developer Tools.
- Start the Customize and Control option.
Visiting Settings Icon
- Click the icon that resembles three dots to access More Tools. This is located in the browser’s upper right corner.
- Developer Tools can be accessed by clicking.
Keyboard Shortcut Method
- Type in CMD + OPTION + C on macOS.
- Click the icon that resembles three dots to change the location of the panel (optional). Choose the desired dock position. Selecting Dock To Right, for instance, is an option.
When you use one of these four methods to inspect an element on a Mac, you will now see a number of tabs. Elements, Sources, Console, and other tabs are part of this group. Most of the time, the Elements tab contains everything you require.

You can choose an element to view its source code. Along with text editing, element deletion, element hiding, and HTML editing, there are other options available besides just viewing the code.
You can examine the formatting of the elements, particularly text elements, by using the Styles tab. A mobile view of the page is also available for inspection. Web designers and company owners who want to create a mobile-friendly site can find a lot of useful information here.
How To Inspect Element On Mac Using Safari Browser?
You should first enable Developer tools for Safari before you put into practice how to examine Safari on Mac using your browser. Here are the steps on how to do it:
- Select Preferences from the menu when the Safari browser is open.
- Visit Advanced.
- Check the checkbox that says “Show Develop Menu In Menu Bar”.
- Verify again if the menu offers a new selection called “Develop.”
How to use Safari on a Mac to inspect elements. Here are some of the methods you can implement:
Right-click Method
- Go to the page where you want to check the elements.
- Anywhere on that page, simply right-click.
- Select Inspect.
Develop Menu Method
- Visit the Develop menu as the first step in using Safari on a Mac to inspect an element.
- Select “Show Web Inspector” from the menu.
Shortcut Keys Method
- Use the Correct Simplifiers. Now, to do this, simply click the option for CMD + OPTION + I.
You can now use Safari to implement Mac’s element inspection functionality. By the way, the linked article contains the solution if Safari opens too slowly.
How To Inspect Element On Mac Using Firefox Browser?
Utilizing the Mac’s Firefox browser, there are numerous ways to inspect. Here are some of the methods you can use to do it:
Right-click Method
- Visiting the page and right-clicking on it are the first steps to take.
- Then select Inspect Element from the menu.
- An optional action is to right-click a particular page element and then inspect it.
Tools Menu Method
- You can also access the Tools menu in your Firefox browser.
- After that, select Web Developer. After that, select Inspect from the menu.
Shortcut Keys Method
- Use Shortcuts. For instance, you can click CTRL + Shift + C (On Windows) and you can also click COMMAND + OPTION + C (on Mac computers).
How To Make Website Changes By Inspecting The Element?
You can temporarily alter any website element using Inspect Element in addition to viewing the website’s source code. For Safari, follow these instructions.
- Right-click on the object you want to examine when browsing a website.
- Click Inspect Element.
- To edit the text in the code, double-click on it.
- Delete it or substitute a different text string.
- Tap Enter.
- Just for you, the code has now been temporarily changed.